Shiny Components
Inputs, outputs and display messages to make your data interactive on every device. Add these components to Shiny Layouts to give your app a navbar, sidebar, cards and more.
Inputs
Inputs allow users to interact with the webpage by clicking a button, entering text, selecting an option, and more.
The inputs shown here are just a sample of the many inputs available in Shiny. For more, see awesome Shiny extensions.
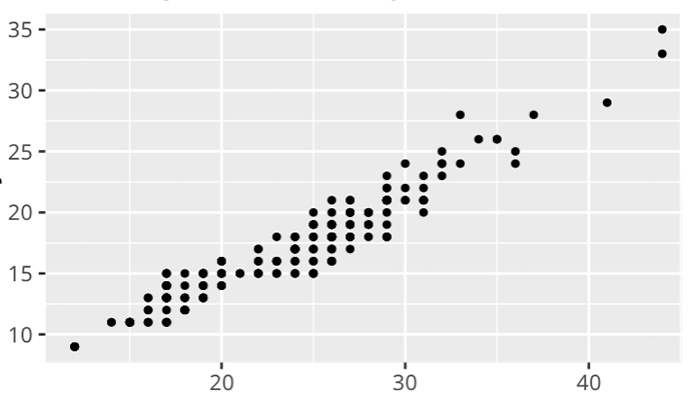
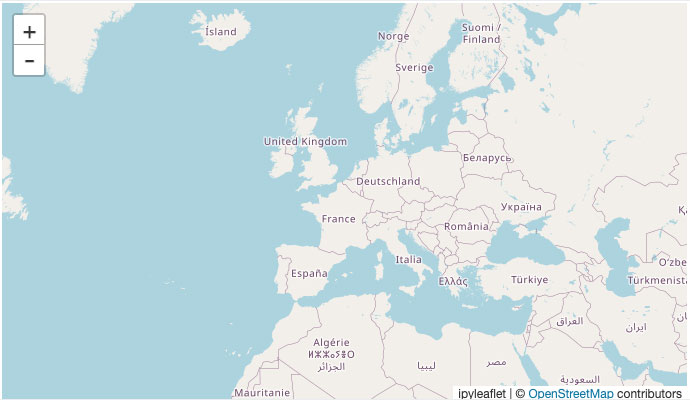
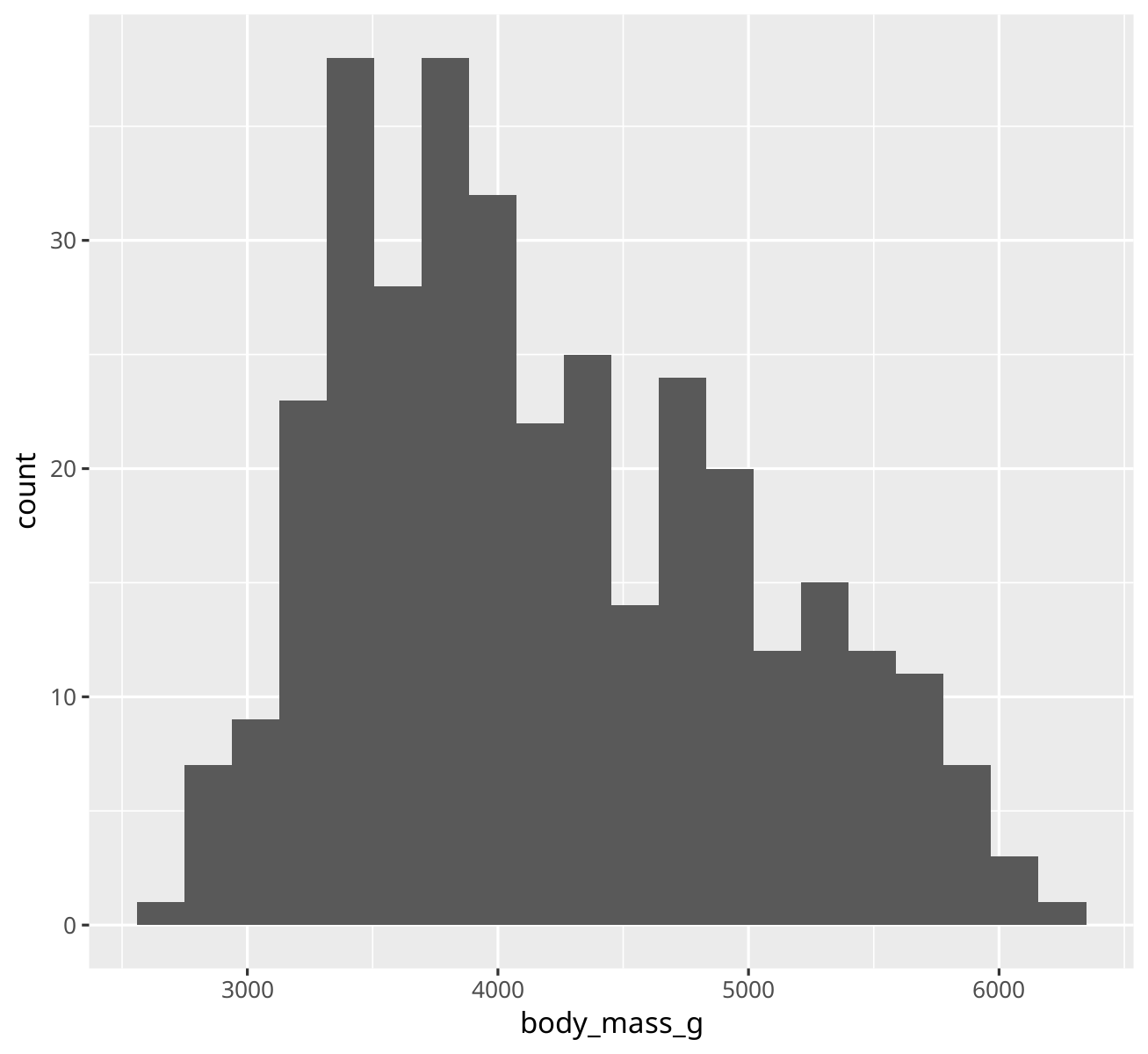
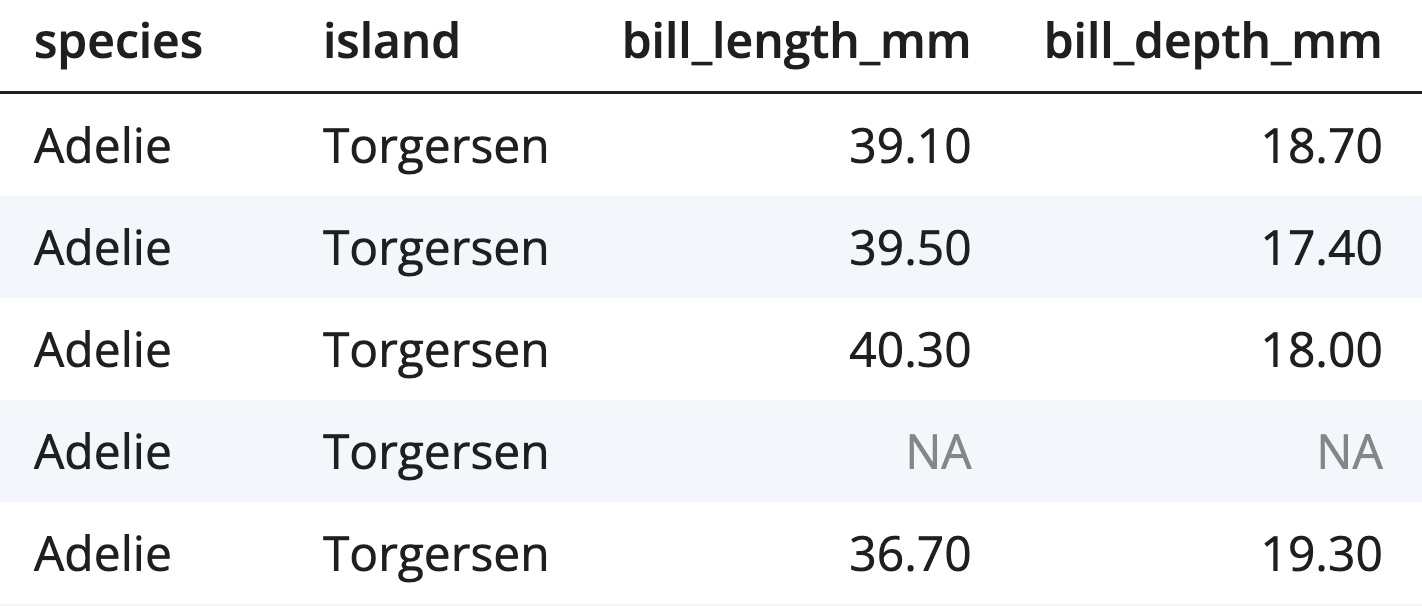
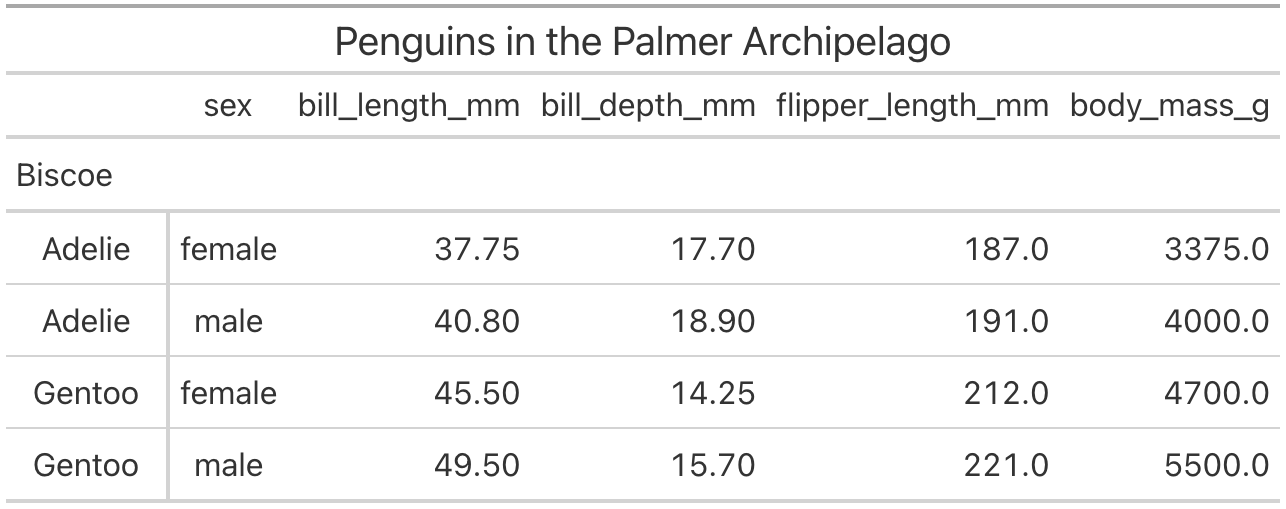
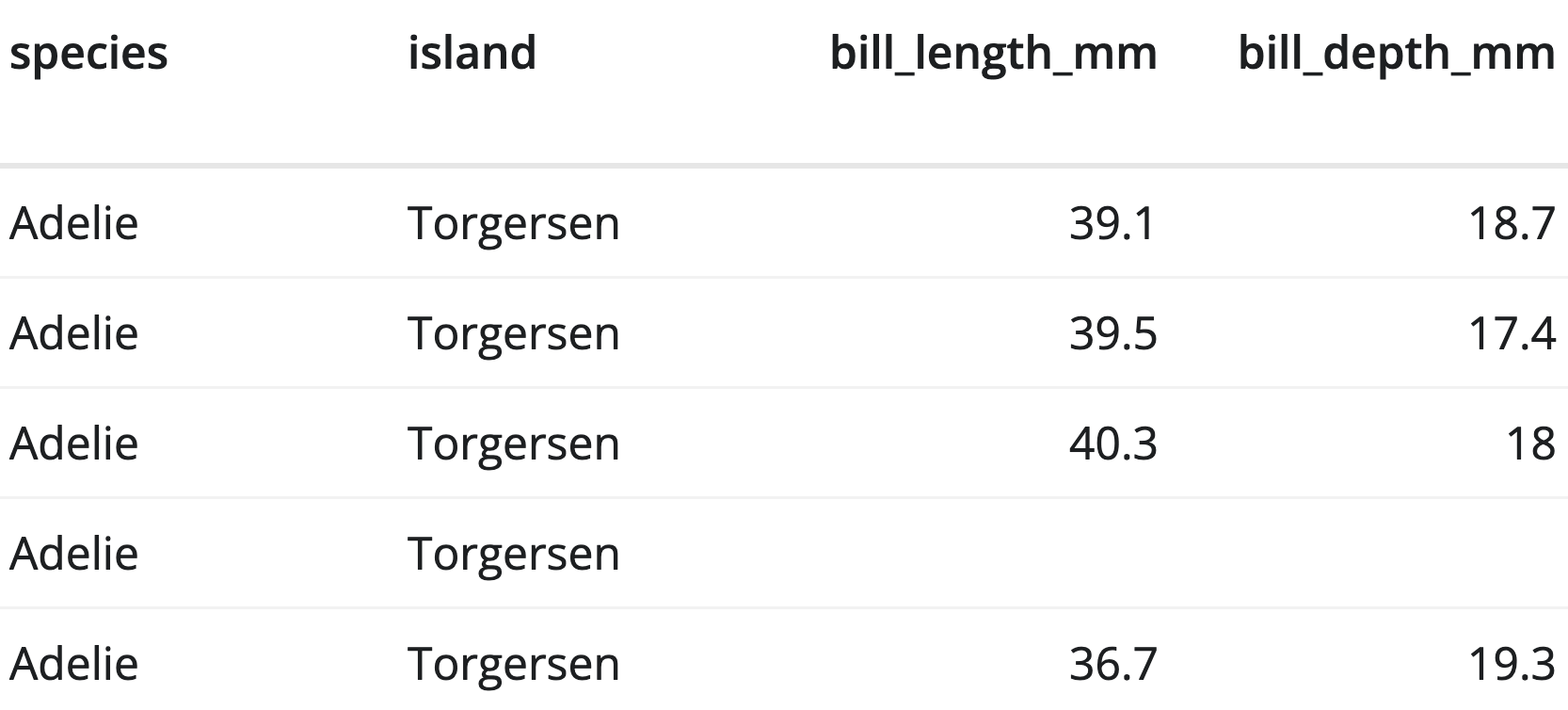
Outputs
Outputs create a spot on the webpage to display results from the server, such as text, tables, plots, and more.
The outputs shown here are a small sample of Shiny outputs available in R. For more, see htmlwidgets.
|
This
|
That
|
|---|---|
| And | The |
| Other | Thing |
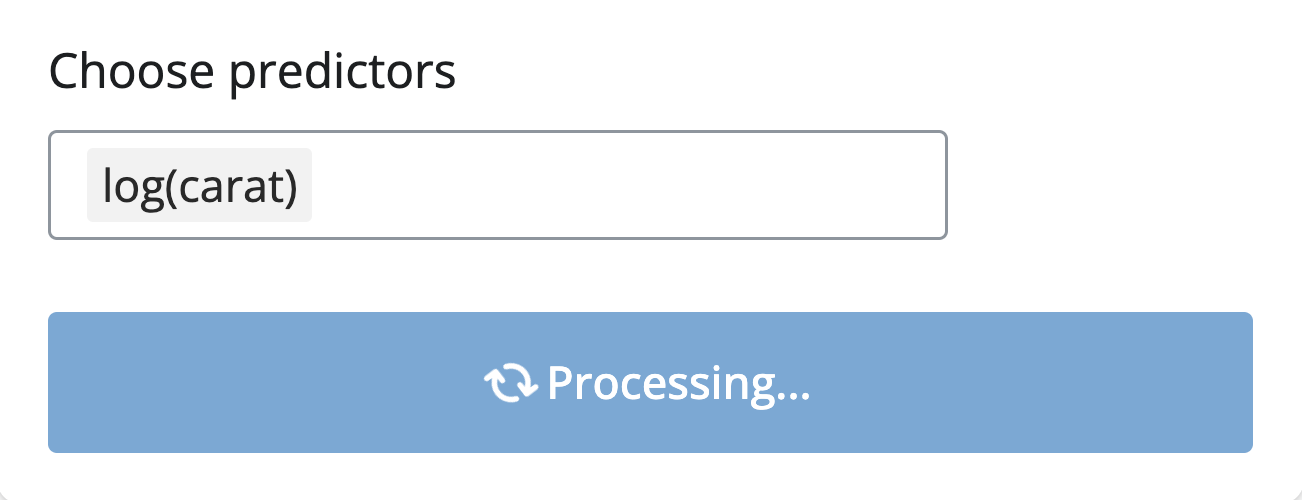
Display Messages
Provide feedback to your user with notifications, progress bars, and confirmation modals.
The display messages shown here are a small sample of the many display messages available in Shiny.
For more, see awesome Shiny extensions.