Debug, troubleshoot, & help
Common issues
Before jumping into general debugging techniques, lets cover some common issues that you may encounter when developing Shiny applications, and explain why they happen.
Missing output
Sometimes, output won’t appear at all. This most commonly happens when an output reads a non-existent input, for example:
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
# | standalone: true
# | components: [editor, viewer]
# | layout: vertical
# | viewerHeight: 120
from shiny.express import input, render, ui
ui.input_slider("val", "Slider value", min=0, max=10, value=5)
# Nothing renders because input.wrong_id() doesn't exist!
@render.text
def slider_val():
return f"Slider value: {input.wrong_id()}"
## file: fixed.py
# Copy this solution to the app.py and re-run the application to see the fix in action
from shiny.express import input, render, ui
ui.input_slider("val", "Slider value", min=0, max=10, value=5)
# Nothing renders because input.wrong_id() doesn't exist!
@render.text
def slider_val():
return f"Slider value: {input.val()}"
This happens because, if a non-existent input is read, a SilentException is raised. That behavior is useful for events and dynamic ui, but it can be confusing when you mistype an input id.
These are live Shiny apps that you can edit. Try fixing the problem yourself! You can also take a look at the fixed.py file to see the solution. You will need to copy the code to app.py if you want to run the fixed solution.
Output errors
When an error occurs inside a render decorator function, the relevant error message is displayed in red font where the output would normally be located, for example:
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
# | standalone: true
# | components: [editor, viewer]
# | layout: vertical
# | viewerHeight: 120
from shiny.express import render
@render.text
def good():
return "This output is fine, but the next one is not."
@render.text
def bad():
return str(a_missing_variable)
## file: fixed.py
# Copy this solution to the app.py and re-run the application to see the fix in action
from shiny.express import render
@render.text
def good():
return "This output is fine, but the next one is not."
@render.text
def bad_fixed():
a_missing_variable = "Fixed by defining missing variable."
return str(a_missing_variable)
The error displayed in the app is only the final part of the stack trace, but the full trace can be read in the console where you used shiny run.
When Shiny apps are deployed, error messages are sanitized to the eliminate the possibility of leaking sensitive information. To unsanitize error messages, you’ll need to set sanitize_errors=False in the App constructor (of a Shiny core app).
Debugging
There are many ways you can debug you code. Most likely, your IDE will have the ability to create breakpoints and debug your code. However, you can manual edit your code to help with debugging as well.
Positron and VS Code debugger
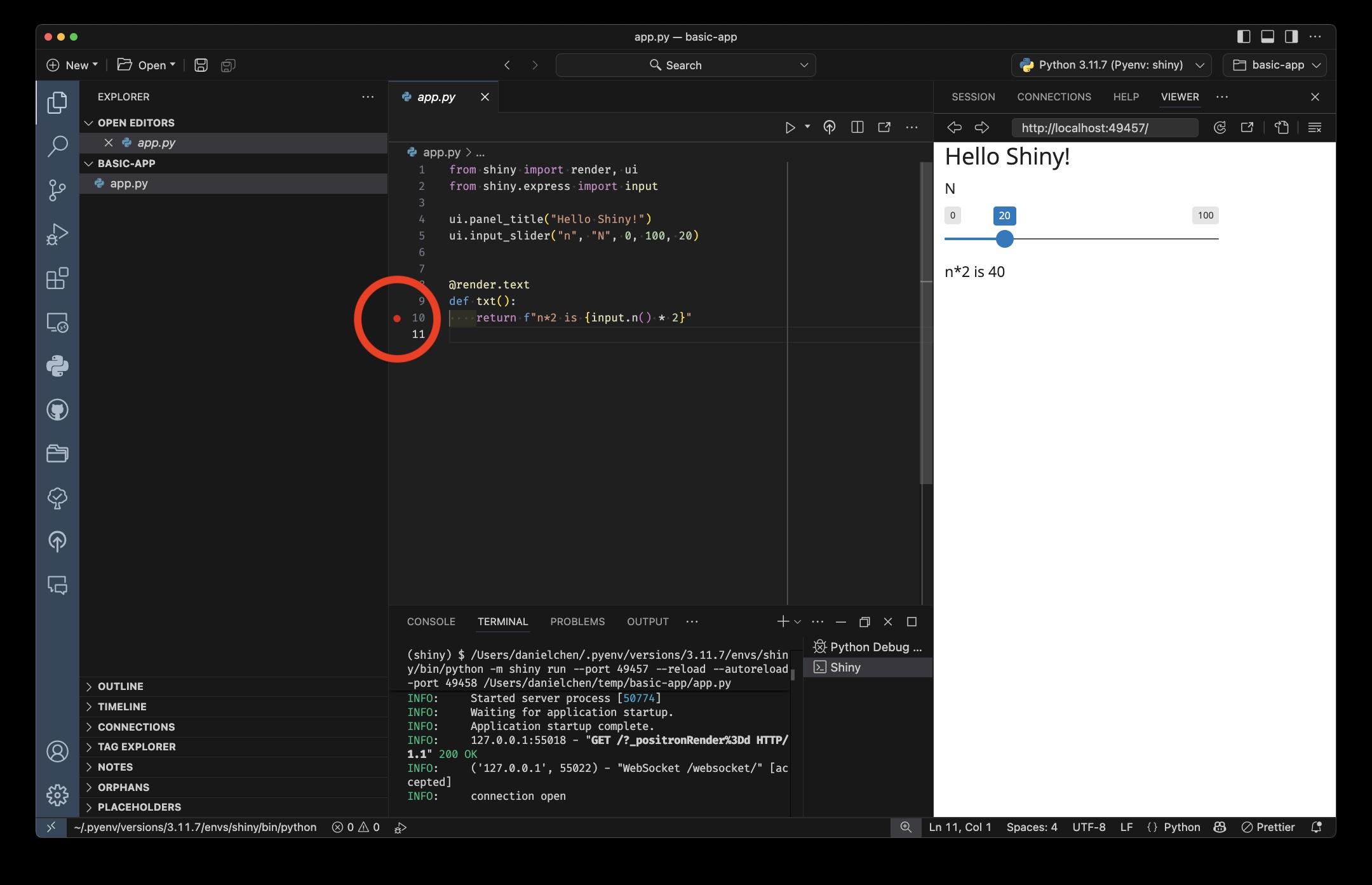
The Positron and VS Code debugger is a powerful tool for debugging Python code. To set a breakpoint in Positron or VS Code, you will need to click the gutter next to the line number. The gutter is empty space immediately to the left of the line number. When you click this area, a red circle will mark that particular line.

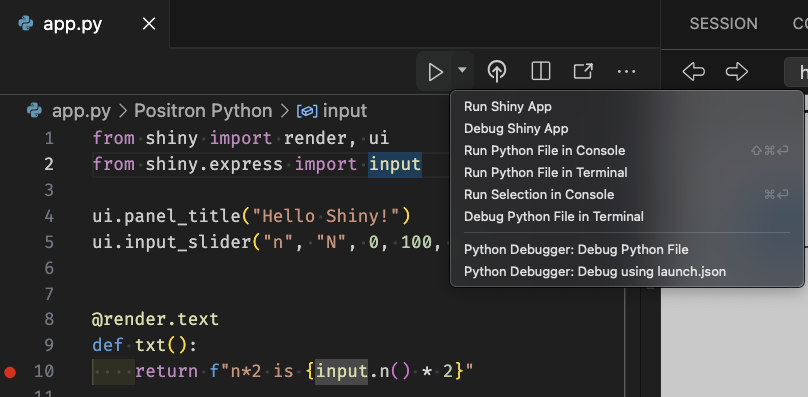
Once the breakpoint is set, you can click the dropdown arrow next to the play button and select “Debug Shiny App”.

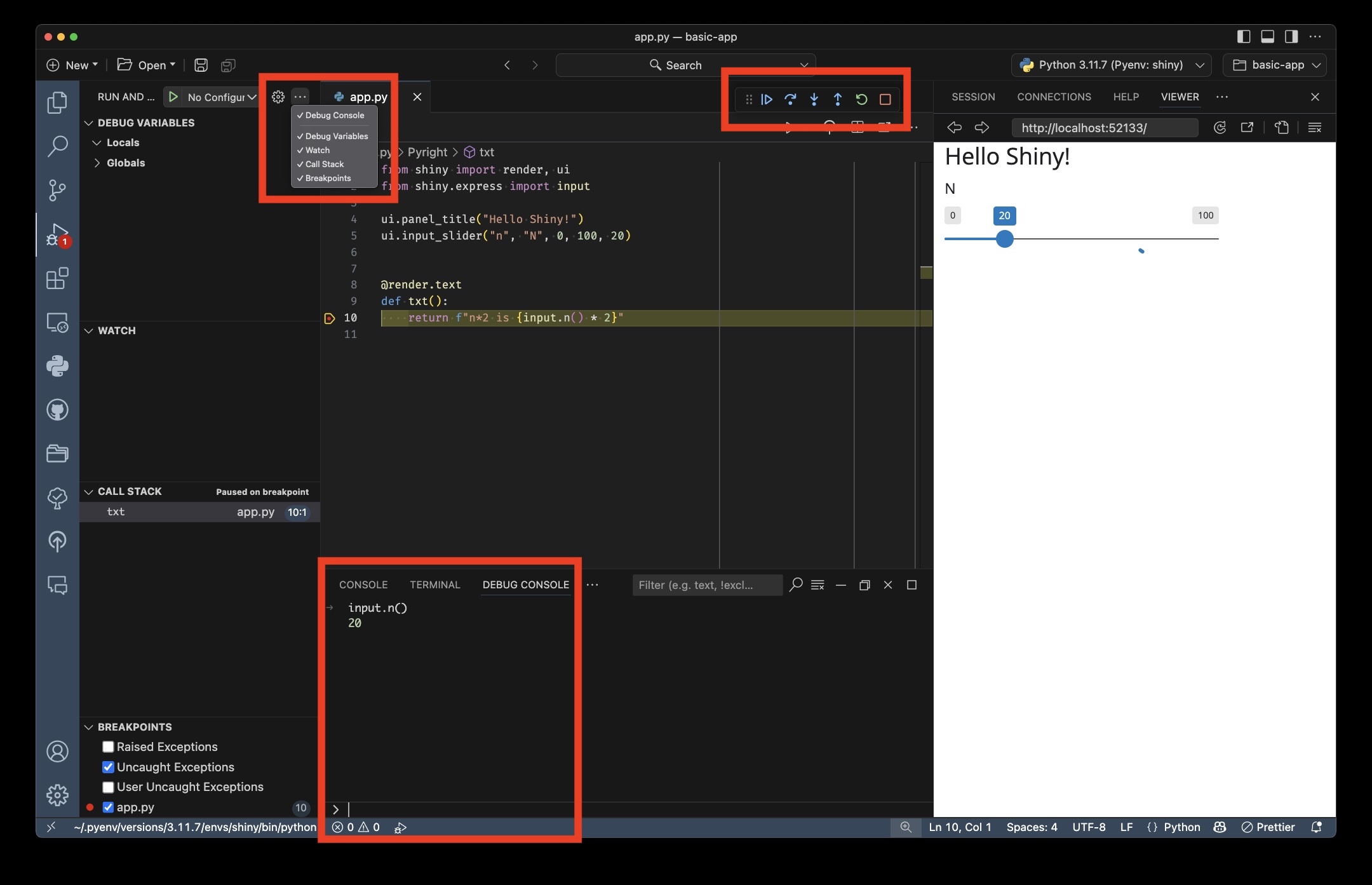
This will run the shiny application in debug mode, and will pause the application when it reaches the code you have just marked. From there you can open the Debug Console by click the 3 dots in the debug menu. Once you are in the debug console, you can explore all the variables at that moment in the application, including any input variables. You can Mark as many points in your application you want at the same time, and you can step through the code using the debugging toolbar.

Manual debugging methods
Here we define manual debugging methods. These methods are less recommended because they require a manual change to your codebase, and potentially restarting your application.
Shiny debug mode
An advanced option for debugging is to use the debug mode when running your application.
For Shiny Express applications, you can use the shiny.express.app_opts(debug=True) function call at the top of your application after the imports.

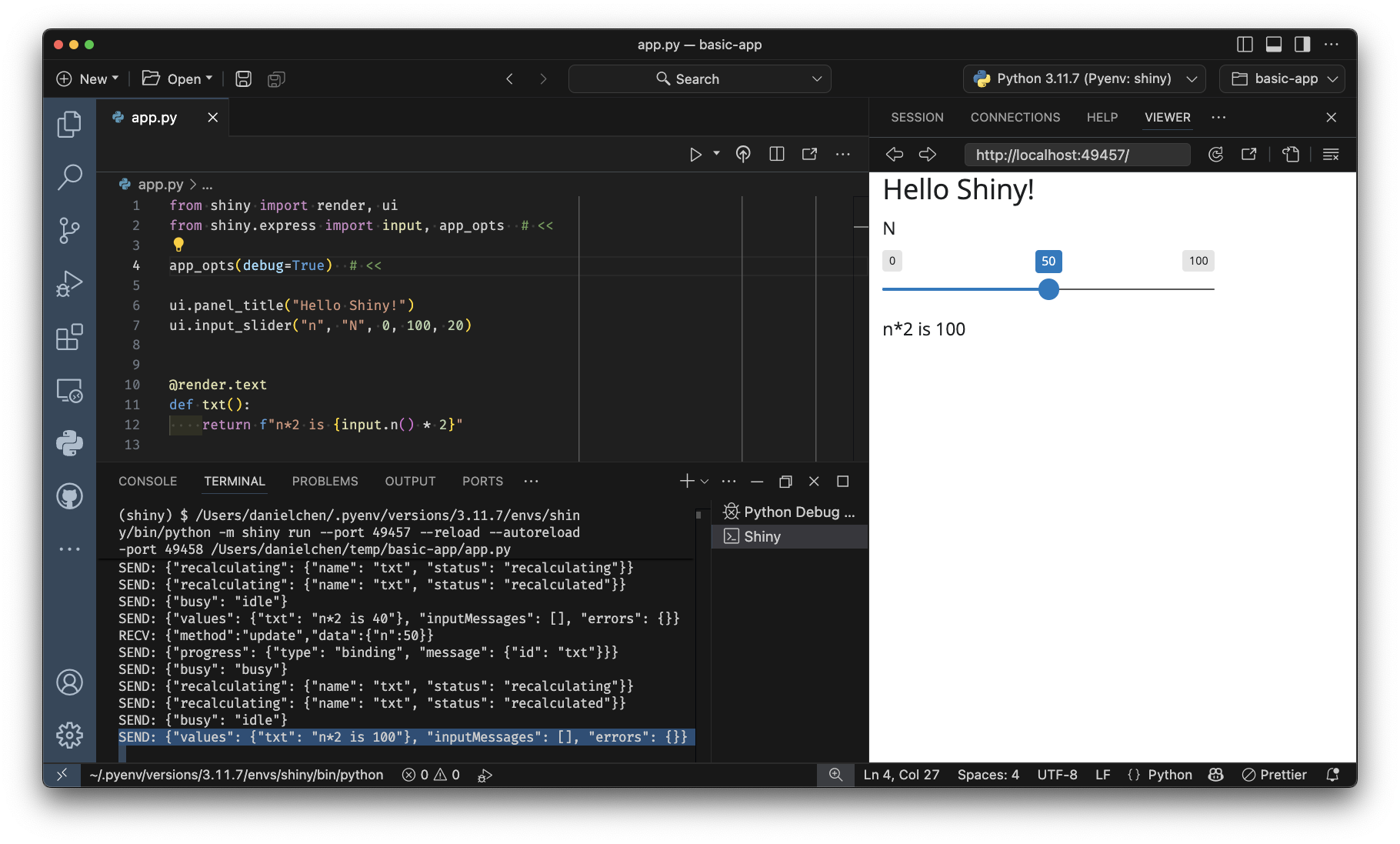
app_opts from shiny.express within Positron. The highlighted line in the Terminal on the bottom shows an example of the communication between server and web browser.For Shiny Core apps, pass the debug=True argument to the App() call, e.g., App(..., debug=True) at the bottom of your application.
When you run a Shiny app in debug mode, you’ll see detailed messages in the terminal. These messages show the communication between the server and the web browser.
This is an example of the raw data behind how your app works:
SEND: {"busy": "busy"}
SEND: {"recalculating": {"name": "my_cool_output", "status": "recalculating"}}
SEND: {"recalculating": {"name": "my_cool_output", "status": "recalculated"}}
SEND: {"busy": "idle"}
SEND: {"values": {}, "inputMessages": [], "errors": {}}- When a user changes an input, the browser sends a message to the server.
- The server responds with updates, like re-running a calculation or updating a plot.
Note also that Shiny applications use Python’s asyncio under the hood, so it may be useful to set asyncio’s debug mode.
Manual breakpoints
You can use breakpoint() to pause your app while it’s running and inspect what’s going on. This serves the same purpose as clicking and marking a breakpoint in the Positron IDE a, but requires you manually adding new code to the application. This lets you debug using the .
@render.text
def bad():
breakpoint()
return str(a_missing_variable)When Python hits the breakpoint(), it will pause and open the debugger in your terminal.
From there, you can run commands like:
continue: resume running the appexitor Ctrl + D: exit the debugger and stop the app
This is helpful for figuring out where things go wrong in your code.
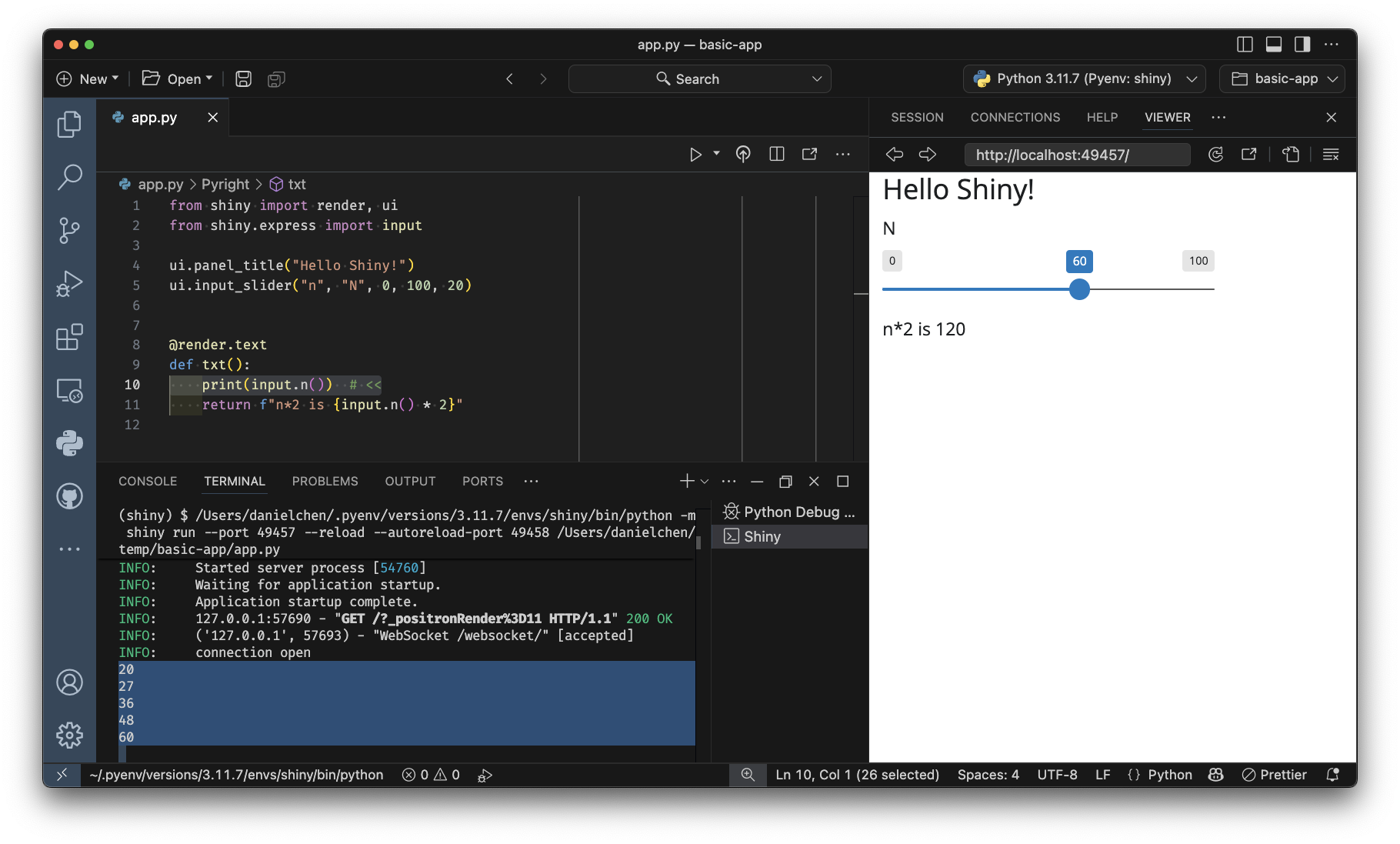
Print statements
A quick and simple way to debug Shiny applications is to add print() statements. This lets you see the value of different variables, and how they change when you toggle different inputs.

render.txt output. The terminal output on the bottom shows the different values printed as the slider was moved.If your Shiny application is running with Shinylive (Python in the browser), and there is not a visible Python console, then error messages will show up in your browser’s JavaScript console.
Get Help
Shiny
The first place to look for help with Shiny is Posit Community, which is a warm and welcoming place to ask any questions you might have about Shiny (as well as tidyverse and all things Posit). The web site is running Discourse, which is an excellent community discussion platform. Our developers monitor Posit Community and answer questions periodically.
Shiny users (and the Shiny team!) regularly talk on Shiny’s Discord server. Discord has more of a chat interface than Posit Community, and is not indexed by search engines. It’s a great forum for casual conversations or networking with other Shiny developers.
You can also check the “shiny+python” tag on Stack Overflow for existing answers, or post your own question. (Keep in mind that general Shiny for R answers may also point you in the right direction.) Note that questions posted on Stack Overflow are not closely monitored by our developers.
Posit Connect Cloud
For information about Posit Connect Cloud, see the Connect Cloud Documentation
For community support, there is a community forum for Connect Cloud.
Customers with Starter, Basic, Standard or Pro subscriptions can get direct access to our support engineers by opening a case on the Posit Support site. Questions are answered from 9AM - 5PM(EST) Monday - Friday.
shinyapps.io
For documentation and instructions on how to use shinyapps.io, see the shinyapps.io user guide.
The best place to get community support for shinyapps.io is the shinyapps.io category on Posit Community. If you’re having difficulties with shinyapps.io, feel free to ask questions there. Another option is to file an issue in the rsconnect-python package repo.
Customers with Starter, Basic, Standard or Pro subscriptions can get direct access to our support engineers by opening a case on the Posit Support site. Questions are answered from 9AM - 5PM(EST) Monday - Friday.
Posit Connect and Shiny Server Pro
Customers with Posit Connect or Shiny Server Pro subscriptions can contact our dedicated support team for our commercial offerings.
Sales
For sales questions, please email sales@posit.co.