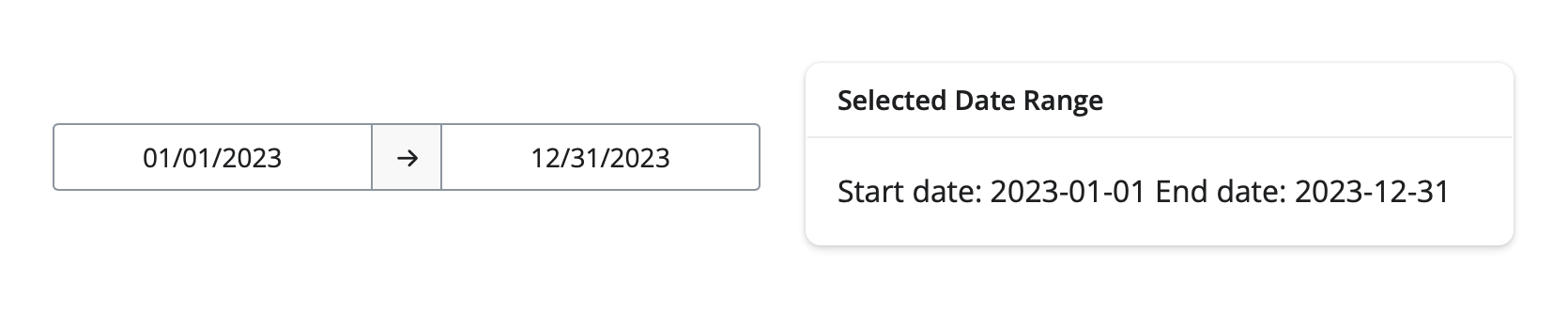
Date Range Selector
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 380
## file: app.py
from shiny import App, render, ui
app_ui = ui.page_fluid(
ui.input_date_range("daterange", "", start="2020-01-01").add_class(
"pt-5 mx-auto text-center"
),
ui.output_text("value"),
{"class": "vh-100 justify-content-center align-items-center px-5"},
).add_class("my-auto text-center")
def server(input, output, session):
@output
@render.text
def value():
return f"{input.daterange()[0]} to {input.daterange()[1]}"
app = App(app_ui, server)Relevant Functions
-
ui.input_date_range
ui.input_date_range(id, label, *, start=None, end=None, min=None, max=None, format='yyyy-mm-dd', startview='month', weekstart=0, language='en', separator=' to ', width=None, autoclose=True)
Details
A date range selector allows you to select a pair of dates from two calendars.
To add a date range selector to your app:
Add
ui.input_date_range()to the UI of your app to create a date range selector. Where you call this function will determine where the date range selector will appear within the app’s layout.Specify the
idandlabelparameters ofui.input_date_range()to define the identifier and label of the daterange selector.ui.input_date_range()also includes various optional parameters, includingstartandend, which set the initial start and end dates.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a daterange selector:
- Use
input.<date_range_id>()to access the value of a daterange selector (e.g.,input.daterange()). The server value of a daterange selector is a tuple of date objects. You can access the individual tuple elements using square brackets and indices (e.g.,input.daterange()[0]).
See also: Date Selector
Variation Showcase
A live kitchen sink of all possible parameters for the Date Range Selector in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages