Date Selector
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 380
## file: app.py
from shiny import App, render, ui
app_ui = ui.page_fluid(
ui.input_date("date", "").add_class("pt-5 mx-auto text-center"),
ui.output_text("value"),
{"class": "vh-100 justify-content-center align-items-center px-5"},
).add_class("my-auto text-center")
def server(input, output, session):
@output
@render.text
def value():
return input.date()
app = App(app_ui, server)Relevant Functions
-
ui.input_date
ui.input_date(id, label, *, value=None, min=None, max=None, format='yyyy-mm-dd', startview='month', weekstart=0, language='en', width=None, autoclose=True, datesdisabled=None, daysofweekdisabled=None)
Details
A date selector allows you to select a date from a calendar.
To add a date selector to your app:
Add
ui.input_date()to the UI of your app to create a date selector. Where you call this function will determine where the date selector will appear within the app’s layout.Specify the
idandlabelparameters ofui.input_date()to define the identifier and label of the date selector.ui.input_date()also includes various optional parameters, includingminandmax, which set the minimum and maximum allowed dates.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a date selector:
- Use
input.<date_id>()to access the value of a daterange selector (e.g.,input.date()). The server value of a date selector is a date object.
See also: Date Range Selector
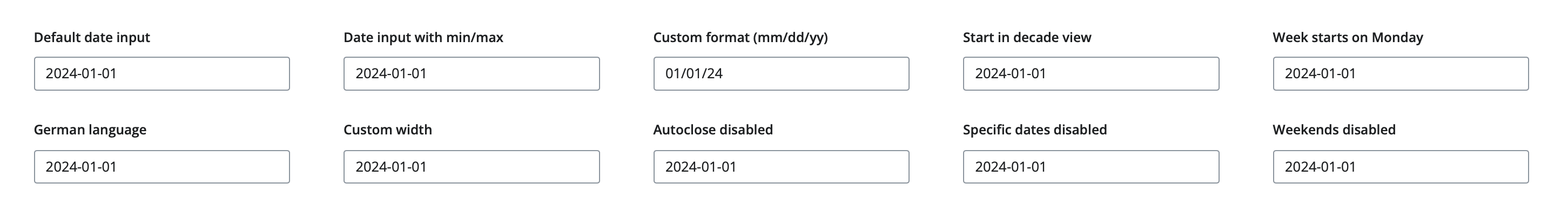
Variation Showcase
A live kitchen sink of all possible parameters for the Date Selector in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages