Slider Range
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 200
## file: app.py
from shiny import ui, render, App
app_ui = ui.page_fluid(
ui.input_slider("slider", "", min=0, max=100, value=[35, 65]).add_class(
"pt-5 mx-auto text-center"
),
ui.output_text_verbatim("value"),
{"class": "vh-100 justify-content-center align-items-center px-5"},
).add_class("my-auto text-center")
def server(input, output, session):
@output
@render.text
def value():
return f"{input.slider()}"
app = App(app_ui, server)Relevant Functions
-
ui.input_slider
ui.input_slider(id, label, min, max, value, *, step=None, ticks=False, animate=False, width=None, sep=',', pre=None, post=None, time_format=None, timezone=None, drag_range=True) -
ui.output_data_frame
ui.output_data_frame(id) -
render.data_frame
render.data_frame(fn=None) -
render.DataTable
render.DataTable(self, data, *, width='fit-content', height='500px', summary=True, filters=False, row_selection_mode='none')
Details
A slider is a widget that lets you drag to select numbers, dates, or date-tifrom a specified range. You can use a slider to select either a single value or a range of values.
To add a slider that lets the user select a range of values:
Add
ui.input_slider()to the UI of your app to create a slider. Where you call this function will determine where the slider will appear within the app’s layout.Specify the
idandlabelparameters ofui.input_slider()to define the identifier and label of the slider.Use the
minandmaxparameters to define the minimum and maximum values of the slider.minandmaxcan be numbers, dates, or date-times. Dates and date-times can be provided from thedatetimemodule with thedate()ordatetime()functions, respectively.Pass a list with two elements to the
valueparameter. These elements define the initial range.valuecan be a list of numbers, dates, or date-times.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a slider:
- Use
input.<slider_id>()(e.g.,input.slider()) to access the value of the slider. Ifvalueis a list and the slider specifies a range, the server value of a slider will be a list of length 2.
See also: Slider
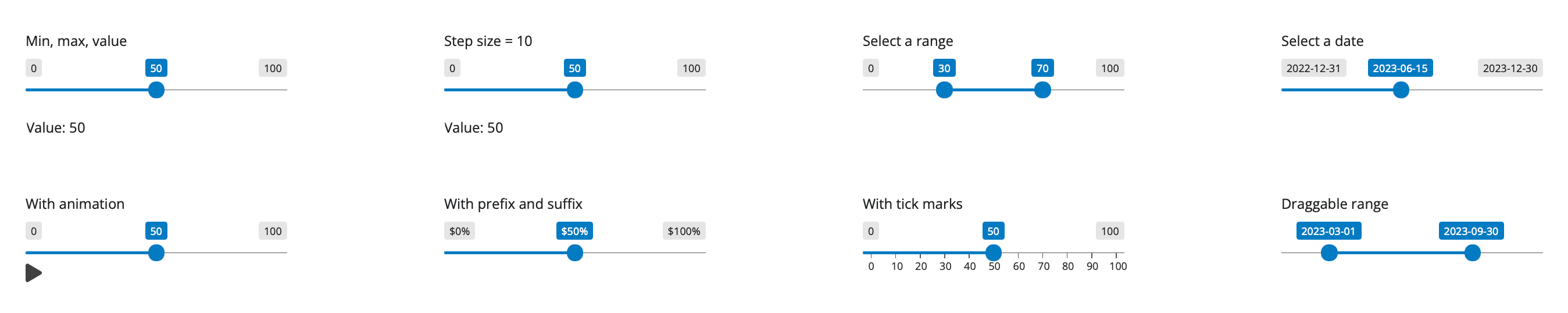
Variation Showcase
A live kitchen sink of all possible parameters for the slider in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages