Slider
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 200
## file: app.py
from shiny import ui, render, App
app_ui = ui.page_fluid(
ui.input_slider("slider", "", 0, 100, 50).add_class("pt-5 mx-auto text-center"),
ui.output_text_verbatim("value"),
{"class": "vh-100 justify-content-center align-items-center px-5"},
).add_class("my-auto text-center")
def server(input, output, session):
@output
@render.text
def value():
return f"{input.slider()}"
app = App(app_ui, server)Relevant Functions
-
ui.input_slider
ui.input_slider(id, label, min, max, value, *, step=None, ticks=False, animate=False, width=None, sep=',', pre=None, post=None, time_format=None, timezone=None, drag_range=True)
Details
A slider is a widget that lets you drag to select a number, date, or date-time from a specified range.
To add a slider to your app:
Add
ui.input_slider()to the UI of your app to create a slider. Where you call this function will determine where the slider will appear within the app’s layout.Specify the
idandlabelparameters ofui.input_slider()to define the identifier and label of the slider.Use the
minandmaxparameters to define the minimum and maximum values of the slider.Set the
valueparameter to define the starting slider value.min,max, andvaluecan be numbers, dates, or date-times. Dates and date-times can be provided from thedatetimemodule with thedate()ordatetime()functions, respectively.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a slider:
- Use
input.<slider_id>()(e.g.,input.slider()) to access the value of the slider. The server value of a slider is a number, date, or date-time (depending on the class ofvalue).
See also: Slider Range
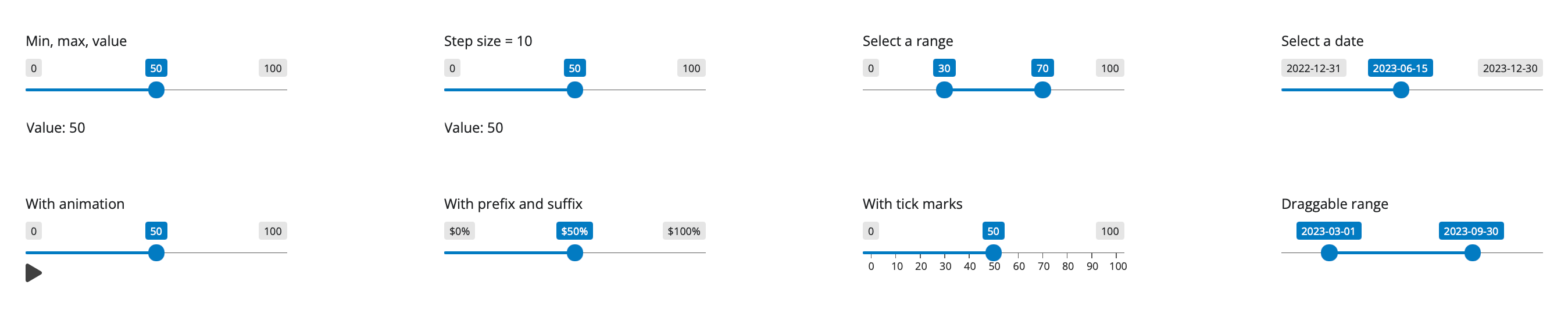
Variation Showcase
A live kitchen sink of all possible parameters for the slider in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages