Numeric Input
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 200
## file: app.py
from shiny import App, render, ui
app_ui = ui.page_fluid(
ui.input_numeric("numeric", "", 1, min=1, max=10).add_class(
"pt-5 mx-auto text-center"
),
ui.output_text_verbatim("value"),
{"class": "vh-100 justify-content-center align-items-center px-5"},
).add_class("my-auto text-center")
def server(input, output, session):
@render.text
def value():
return input.numeric()
app = App(app_ui, server)Relevant Functions
-
ui.input_numeric
ui.input_numeric(id, label, value, *, min=None, max=None, step=None, width=None)
Details
A numeric input control creates a way to specify a number.
To add a numeric input control to your app:
Add
ui.input_numeric()to the UI of your app to create a numeric input. Where you call this function will determine where the numeric input control will appear within the app’s layout.Specify the
idandlabelparameters ofui.input_numeric()to define the identifier and label of the numeric input.ui.input_numeric()also includes various optional parameters, includingminandmax, which set the minimum and maximum allowed values.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a numeric input control:
- Use
input.<numeric_input_id>()(e.g.,input.numeric()) to access the specified numeric value. The server value of a numeric input control is a numeric value.
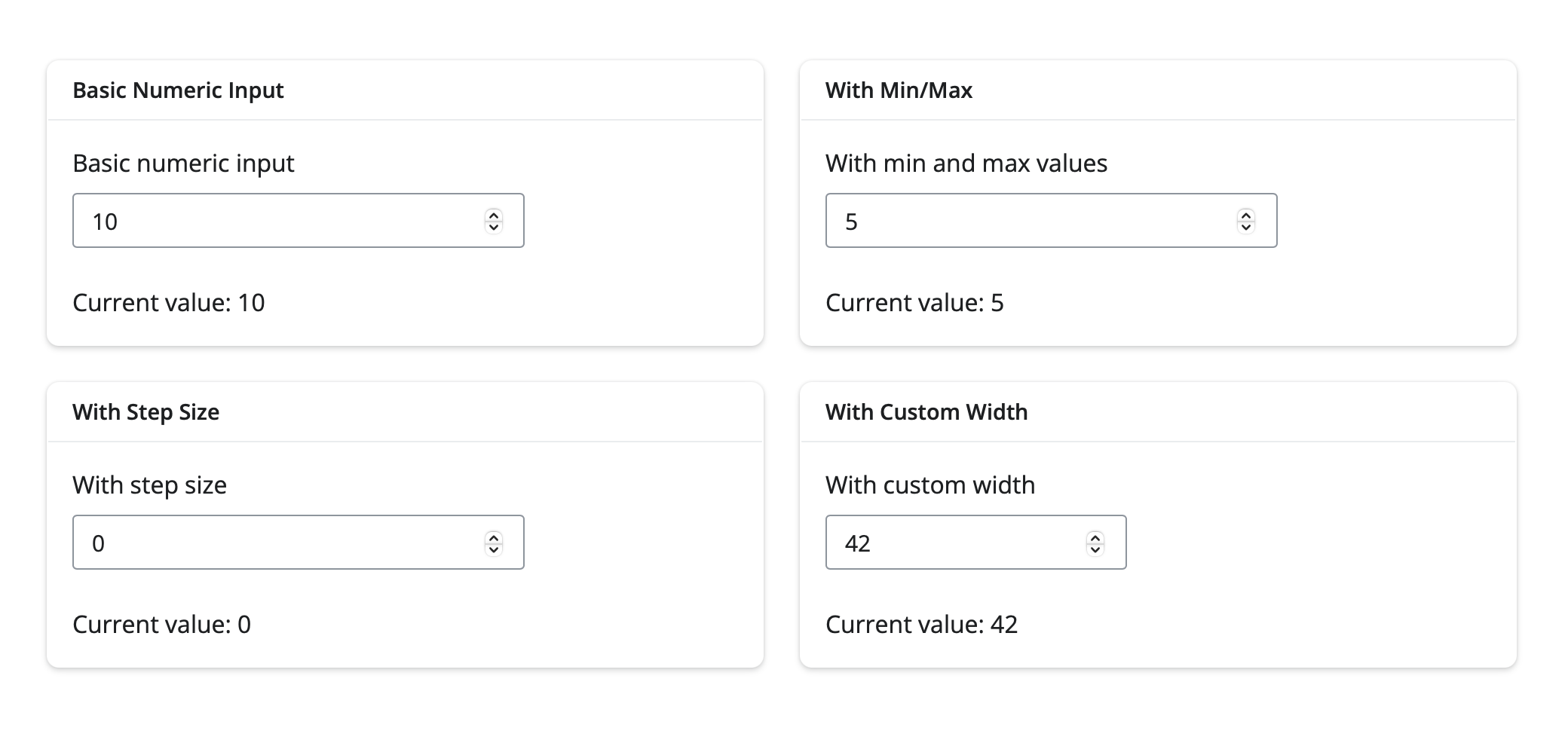
Variation Showcase
A live kitchen sink of all possible parameters for the Numeric Input in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages