Select (Single)
#| '!! shinylive warning !!': |
#| shinylive does not work in self-contained HTML documents.
#| Please set `embed-resources: false` in your metadata.
#| standalone: true
#| components: [viewer]
#| viewerHeight: 200
from shiny import App, render, ui
app_ui = ui.page_fixed(
ui.input_select(
"select",
"Select an option below:",
{"1A": "Choice 1A", "1B": "Choice 1B", "1C": "Choice 1C"},
),
ui.output_text("value"),
)
def server(input, output, session):
@render.text
def value():
return f"{input.select()}"
app = App(app_ui, server)from shiny import App, render, ui
app_ui = ui.page_fixed(
ui.input_select(
"select",
"Select an option below:",
{"1A": "Choice 1A", "1B": "Choice 1B", "1C": "Choice 1C"},
),
ui.output_text("value"),
)
def server(input, output, session):
@render.text
def value():
return f"{input.select()}"
app = App(app_ui, server)Relevant Functions
-
ui.input_select
ui.input_select(id, label, choices, *, selected=None, multiple=False, selectize=False, width=None, size=None)
Details
A select list creates a way to select one or more items from a list.
To use a select list that allows you to select a single item:
Add
ui.input_select()to the UI of your app to create a select list. Where you call this function will determine where the select list appears within the app’s layout.Specify the
idandlabelparameters ofui.input_select()to define the identifier and label of the select list.Supply the
choicesparameter with either a list or dictionary of choices. Ifchoicesis a list, its elements become the select list values and labels. Ifchoicesis a dictionary,ui.input_select()uses the dictionary keys as the list values and the dictionary values as the list labels.
You can also supply with choices a dictionary of dictionaries. ui.input_select() will use the top-level keys as group labels. See the Select list with grouped choices variation.
- The
multipleparameter controls whether you can select multiple items at once. By default,multipleisFalse.
The value of an input component is accessible as a reactive value within the server() function. To access the value of a select list:
- Use
input.<select_id>()(e.g.,input.select()) to access the selected value. The server value of a select list is a list of strings. Whenmultiple=False, this list will have length 1.
See also: Select (Multiple) and Selectize (Multiple). Select inputs and selectize inputs are similar, but have different interfaces and provide different ways of selecting multiple options. Selectize inputs also allow you to deselect items.
Variations
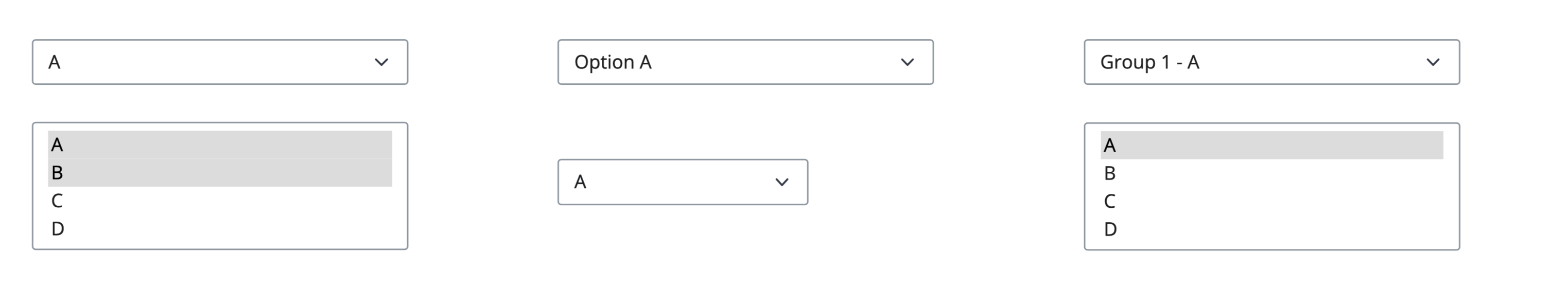
Select list with grouped choices
To group the choices into categories, supply the choices argument with a dictionary of dictionaries. ui.input_select() will use the top-level keys as group labels.
from shiny import App, render, ui
app_ui = ui.page_fluid(
ui.input_select(
"select",
"Select an option below:",
{
"1": {"1A": "Choice 1A", "1B": "Choice 1B", "1C": "Choice 1C"},
"2": {"2A": "Choice 2A", "2B": "Choice 2B", "2C": "Choice 2C"},
},
),
ui.output_text("value"),
)
def server(input, output, session):
@render.text
def value():
return f"{input.select()}"
app = App(app_ui, server)Variation Showcase
A live kitchen sink of all possible parameters for the Select in Shiny Core and Shiny Express.

 Inputs
Inputs Outputs
Outputs Display Messages
Display Messages