Customize your UI with HTML
In this article, you will learn how to supplement the functions in your UI with raw HTML to create highly customized Shiny apps. You do not need to know HTML to use Shiny, but if you do, you can use the methods in this article to enhance your app.
The user-interface (UI) of a Shiny app is web document. Shiny developers can provide this document as an index.html file or assemble it from R code in their ui object.
The UI calls R functions that output HTML code. Shiny turns this code into a web app.
I will use the 01_hello app throughout this article as an example. You can access this app by running:
library(shiny)
runExample("01_hello")shinyUI
Many Shiny apps come with a ui object that determines the layout of the app. The ui object for 01_example looks like the following code:
library(shiny)
# Define UI for application that draws a histogram
ui <- fluidPage(
# App title ----
titlePanel("Hello Shiny!"),
# Sidebar layout with input and output definitions ----
sidebarLayout(
# Sidebar panel for inputs ----
sidebarPanel(
# Input: Slider for the number of bins ----
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Main panel for displaying outputs ----
mainPanel(
# Output: Histogram ----
plotOutput(outputId = "distPlot")
)
)
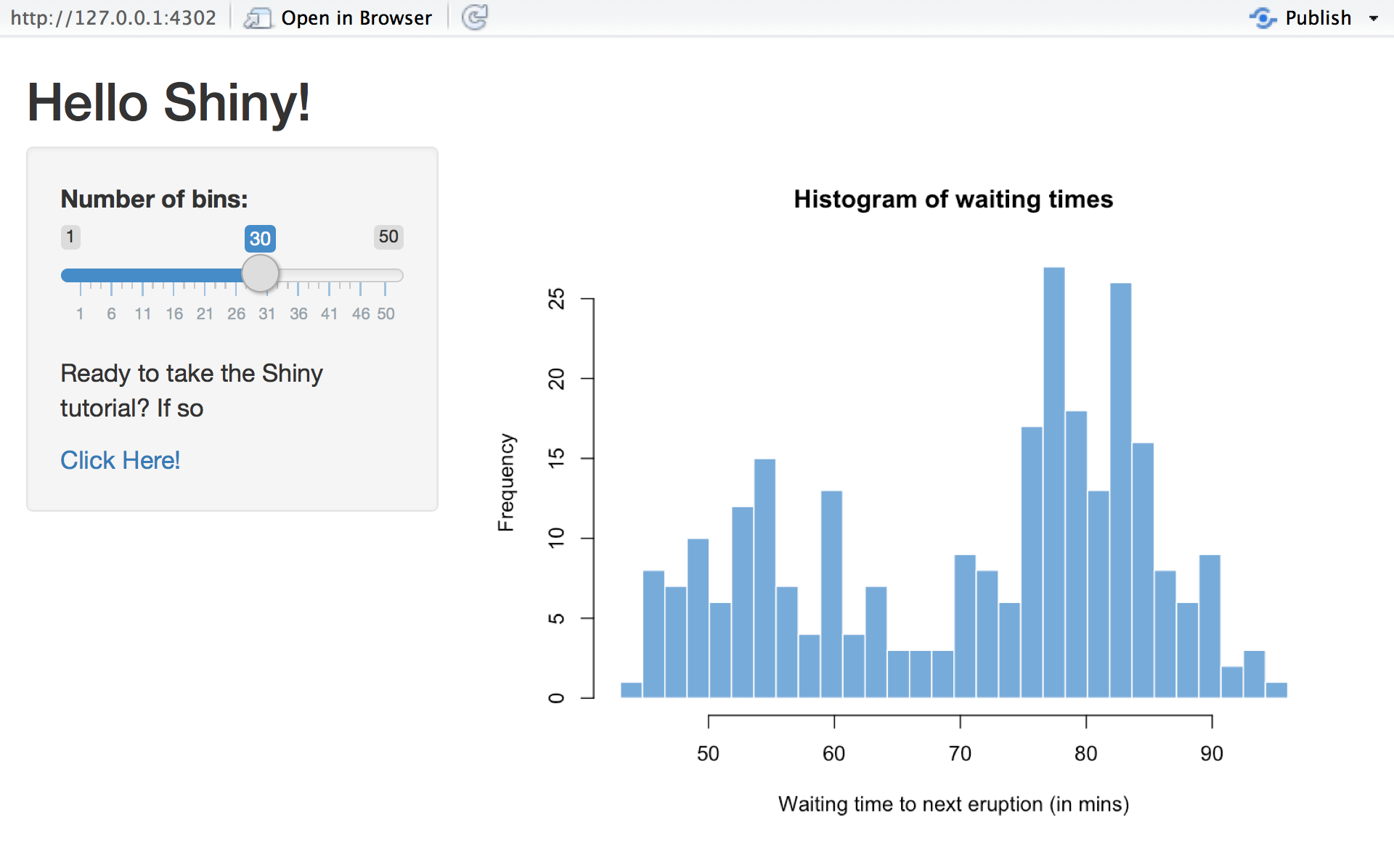
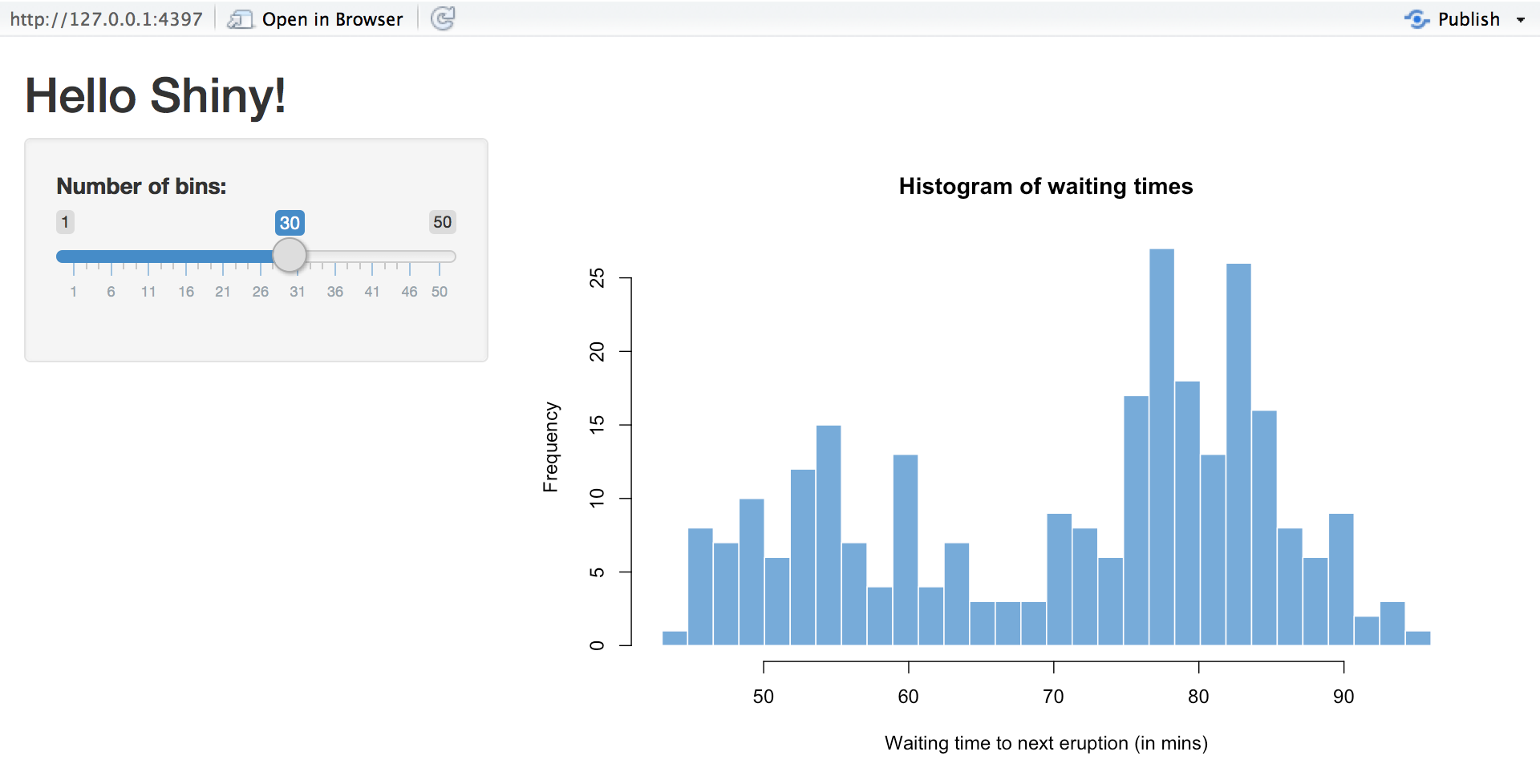
)The code creates this app:

Each ui object calls R functions that return HTML. In other words, Shiny lets you generate HTML with R. This is why you do not need to know HTML to use Shiny.
You can see that the functions in the ui object definition return HTML if you run them. fluidPage returns a chunk of HTML as does every function inside of fluidPage. For example, the following code returns the HTML output in the comments below.
fluidPage(
# App title ----
titlePanel("Hello Shiny!"),
# Sidebar layout with input and output definitions ----
sidebarLayout(
# Sidebar panel for inputs ----
sidebarPanel(
# Input: Slider for the number of bins ----
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Main panel for displaying outputs ----
mainPanel(
# Output: Histogram ----
plotOutput(outputId = "distPlot")
)
)
)
## <div class="container-fluid">
## <h2>Hello Shiny!</h2>
## <div class="row">
## <div class="col-sm-4">
## <form class="well">
## <div class="form-group shiny-input-container">
## <label class="control-label" for="bins">Number of bins:</label>
## <input class="js-range-slider" id="bins" data-min="1" data-max="50" data-from="30" ## data-step="1" data-grid="true" data-grid-num="9.8" data-grid-snap="false" ## data-prettify-separator="," data-prettify-enabled="true" data-keyboard="true" ## data-keyboard-step="2.04081632653061" data-data-type="number"/>
## </div>
## </form>
## </div>
## <div class="col-sm-8">
## <div id="distPlot" class="shiny-plot-output" style="width: 100% ; height: 400px"></div>
## </div>
## </div>
## </div> titlePanel("Hello Shiny!")
## <h2>Hello Shiny!</h2>In R terminology, the output is a list of character strings with a special class that tells Shiny the contents contain HTML.
class(titlePanel("Hello Shiny!"))
## [1] "shiny.tag.list" "list" Shiny’s UI functions are sufficient for creating most Shiny apps. In a large majority of your Shiny apps, you will probably never think of using anything more complicated. However in some apps, you may want to add custom HTML that is not provided by the usual Shiny functions. You can do this by passing HTML tags with the tags object.
Raw HTML
You cannot put raw HTML directly into a tag or UI object. Shiny will treat raw HTML as a character string, adding HTML as text to your UI document.
tags$div(
"<strong>Raw HTML!</strong>"
)
## <div><strong>Raw HTML!</strong></div> To add raw HTML, use the HTML function. HTML takes a character string and returns it as HTML (a special class of object in Shiny).
tags$div(
HTML("<strong>Raw HTML!</strong>")
)
## <div><strong>Raw HTML!</strong></div> Shiny will assume that the code you pass to HTML is correctly written HTML. Be sure to double check it.
Warning
It is a bad idea to pass an input object to HTML:
tags$div(
HTML(input$text)
)This allows the user to add their own HTML to your app, which creates a security vulnerability. What you user enters could be added to the web document or seen by other users, which might break the app. In the worse case scenario, a user may try to deploy malicious Cross Site Scripting (XSS), an undesirable security vulnerability.
Recap
You can use HTML to customize your Shiny apps. Every Shiny app is built on an HTML document that creates the apps’ user interface. Usually, Shiny developers create this document by building the ui object with R functions that build HTML output. However, you can supply HTML output directly with Shiny’s tags object.